
10 نکته کلیدی و طلایی رابط کاربری
در این مقاله میخواهیم به شما نکات کلیدی و طلایی طراحی رابط کاربری (User Interface – UI) را آموزش دهیم پیش از خواندن این مقاله اگر تصوری از رابط کاربری و مفاهیم مربوط به آن ندارید حتما به مقاله ” UI و UX در طراحی سایت” سر بزنید و آن را با دقت بخوانید.
هنگام کار با یک سایت، اپلیکیشن موبایل یا یک نرم افزار مهمترین و ابتدایی ترین چیزی که به چشمتان می خورد ظاهر و رابط کاربری آن است. با یک رابط کاربری مناسب کاربران و مشتریان شما تجربه بسیار خوبی در استفاده از سایت شما خواهند داشت. پس قطعا رعایت نکات کلیدی در رابط کاربری باعث جذب کاربران بیشتری میشود. اگر میخواهید در کسب و کارتان به موفقیت بیشتری دست پیدا کنید باید اهمیت ویژه ای برای مخاطبانتان قائل شوید. پس حتما این مقاله را با دقت بخوانید و در کسب و کار خود پیاده سازی کنید تا مشتریانتان از رابط کاربری سایت شما لذت برده و درآمدتان بیشتر شود.
لیست عنوان ها:
اولین نکته کلیدی رابط کاربری
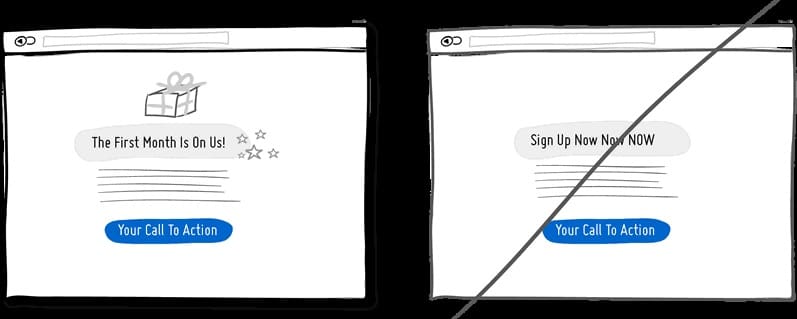
به جای درخواست مستقیم، ارزش افزوده و هدیه دادن را امتحان کنید.
ارائه هدیه و ارزش افزوده در رابط کاربری
هدیه و ارزش افزوده همیشه برای مشتری لذت بخش بوده است.
یقینا تا به حال برای شما پیش آمده است که محصولی را خریداری کرده اید و فروشنده علاوه بر آن محصولی کالای دیگری را به شما هدیه داده است. با این کار شما حس خوبی را تجربه کرده اید. پس بیایید این حس خوب را برای مشتریانتان به وجود آورده و رابط کاربری بهتری برای آنها ایجاد کنید. این هدیه میتواند در قالب تخفیف یا هر محصول دیگری برای مشتری شما ارزش افزوده ایجاد کند. برای مثال اگر از افراد بخواهید که سایت شما ثبت نام کنند، افراد بسیاری این کار را انجام نخواهند داد اما اگر از کاربران خود بخواهید که به ازای دریافت تخفیف یا یک کتاب الکترونیکی رایگان در سایتتان عضو شوند، تعداد بسیاری از آن ها این کار را انجام خواهند داد.
دومین نکته کلیدی رابط کاربری
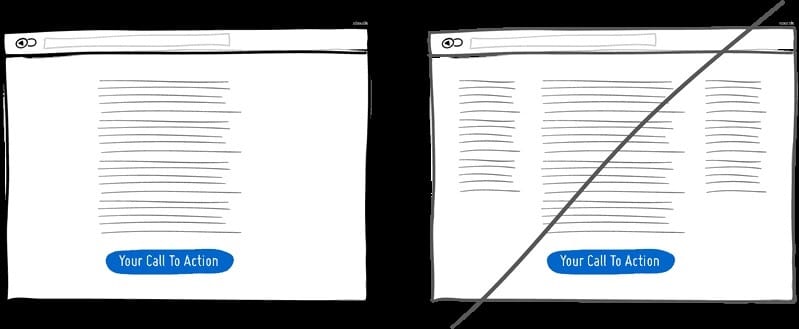
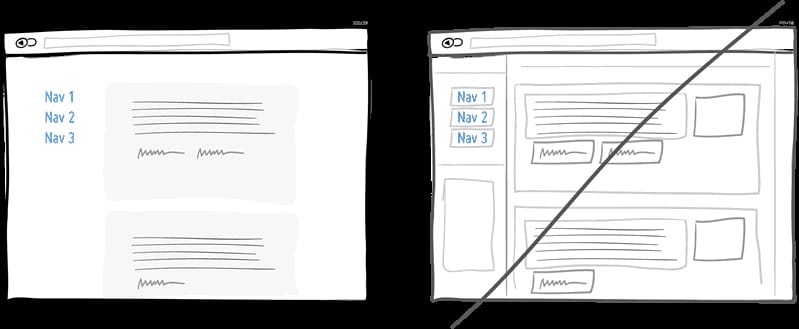
به جای استفاده از چند ستون برای متن خود از یک ستون استفاده کنید.
استفاده از یک ستون در رابط یک ستون
وقتی نوشته های خود را در یک ستون قرار میدهید خواننده انسجام و تمرکز بیشتری را هنگام خواندن تجربه میکند. قالب های چند ستونی خواندن را سخت تر کرده و کاربر شما را سردر گم میکند. رابط کاربری در لندینگ پیج ها بسیار مهم است پس حتما این نکته در ساخت آنها رعایت کنید. اگر از کاربر انتظار عمل خاصی را دارید بهتر است در پایین متن، دکمه CTA (Call To Action) را قرار دهید.
سومین نکته کلیدی رابط کاربری
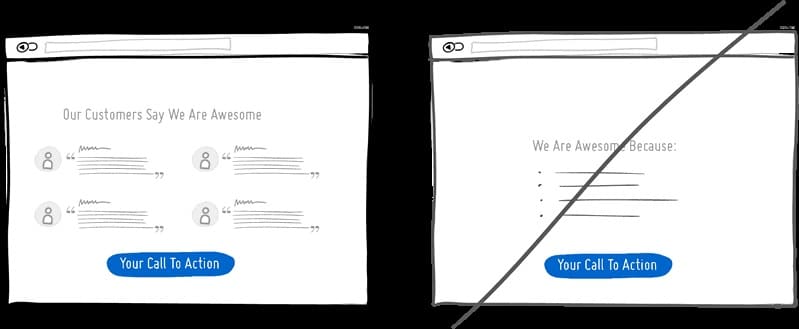
به جای صحبت کردن در مورد خودتان، از رضایت مشتریانتان استفاده کنید.
اهمیت رضایت مشتریان قبلی
برای آنکه مشتریانتان به شما اعتماد کنند و بدانند خدمات خوبی را از سایت شما تجربه خواهند کرد. به آنها نشان بدهید که مشتریان قبلی شما رضایت کامل را داشته اند. تایید اجتماعی بهترین ابزار برای متقاعد سازی مشتریان است.
چهارمین نکته کلیدی رابط کاربری
تعداد رنگ هایی که در رابط کاربری سایتتان استفاده میشود را محدود کنید، زیبایی در سادگی است!
اهمیت رنگ ها در رابط کاربری
در سلسله مراتب هویت بصری و هویت سازمانی رنگ ها بسیار حائز اهمیت هستند. رنگ ها عضو جدا ناپدیر در تاثیر گذاری یک برند هستند. شما هم باید دو تا سه رنگ را در رابطه کاربری سایتتان استفاده کنید. استفاده بیش از حد از رنگ ها کاربر را خسته میکند و از سایت شما خارج میشود.
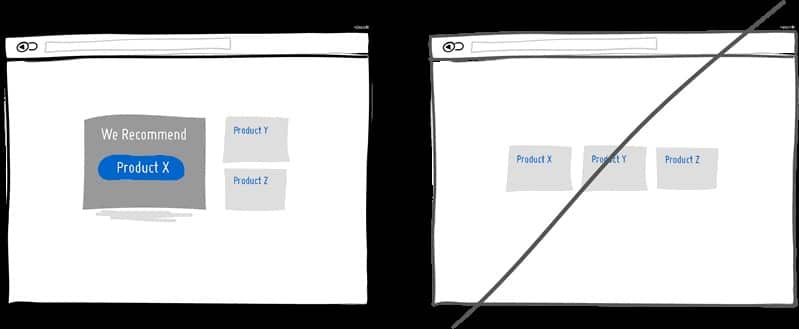
پنجمین نکته کلیدی رابط کاربری
انتخاب و تصمیم گیری را برای کاربر آسان کنید.
ارائه محصول پیشنهادی
اگر قصد فروش یا معرفی چند محصول یا خدماتی را دارید حتما پیشنهاد خود را به صورت ویژه تر معرفی نمایید. کاربران سایت شما نباید در تصمیم گیری دچار مشکل شوند و فرآیند تصمیم گیری باید کوتاه باشد. مشتریان شما دوست دارند بدانند شما کدام محصول را توصیه میکنید.
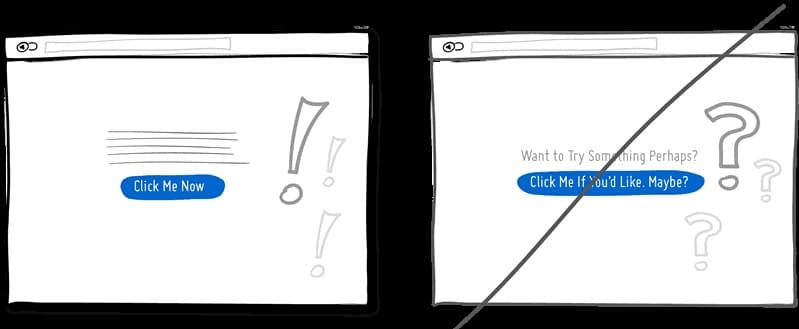
ششمین نکته کلیدی رابط کاربری
در تصمیم گیری کاربر های تان رغبت و صراحت بیشتری ایجاد کنید.
تشویق و ترغیب مخاطبان
کاربران خود را تشویق و ترغیب کنید که اقدامی را انجام بدهند.
از کلمات “شاید”، “احتمالا”، “آیا علاقه دارید؟” و “آیا می خواهید؟” در در دکمه های CTA استفاده نکنید. سعی کنید کمی جدی تر باشید. جدیت، تصمیم گیری را برای مخاطبانتان راحت تر میکند.
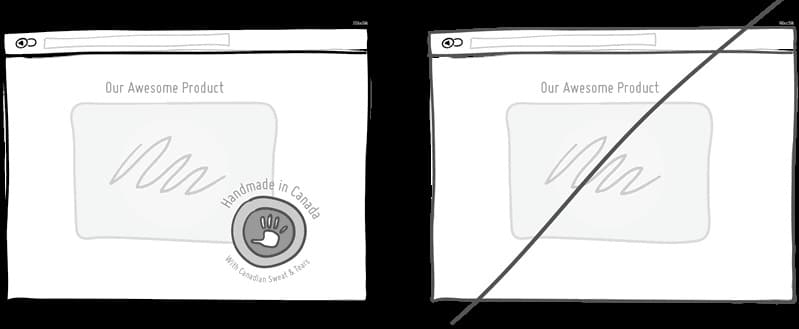
هفتمین نکته کلیدی رابط کاربری
کالا های خود را به صورت شخصی سازی شده معرفی کنید.
شخصی سازی خدمات و کالا
سعی کنید کالا یا خدمات خود را به صورت شخصی سازی شده معرفی کنید.
از تصاویر واقعی برای محصولتان استفاده کنید. نمایش محل ساخت محصول و یا ویژگی هایی مانند دست ساز بودن و یا ذکر مدت زمان گارانتی و ضمانت به مشتری حس بهتری می دهد.
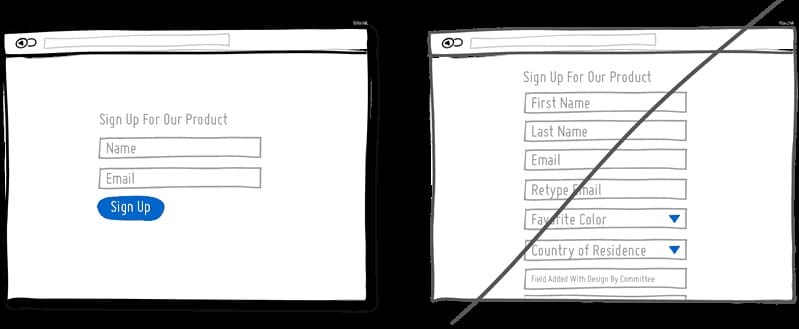
هشتمین نکته کلید رابط کاربری
با سوالات زیاد و پر کردن فرم های طولانی مشتریان خود را اذیت نکنید!
اجتناب از ایجاد فرم های طولانی
برای عضویت و هنگام ورود کاربر آنها را درگیر سوالات زیاد و پر کردن فرم های طولانی نکنید. پر کردن تعداد زیادی فیلد در فرم توسط مراجعین، ریسک بستن صفحه توسط آنها را افزایش می دهد.
اگر اطلاعات بیشتری از مخاطبانتان نیاز دارید این موضوع را به بعد موکول کنید.
در ابتدای کار کاربران شما اعتماد چندانی به شما و خدمتتان ندارند. بعد از آنکه مخاطبانتان دانستند که شما میتوانید به آنها کمک کنید مثلا در هنگام خرید و یا ارائه یک ارزش افزوده اطلاعاتی را که نیاز دارید از آنها دریافت کنید.
نهمین نکته کلیدی رابط کاربری
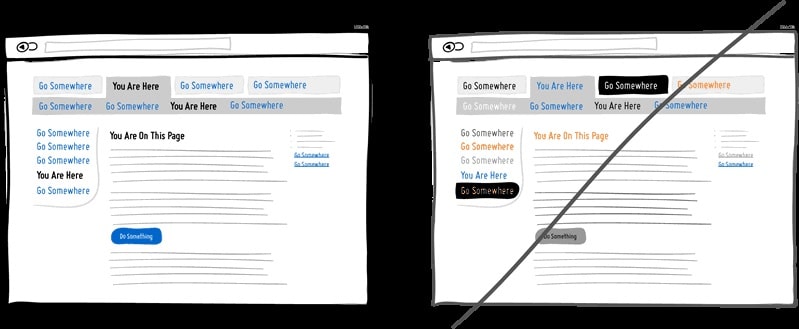
ساختار سایت خود را تا حد امکان ساده کنید.
انسجام و سادگی در ساختار سایت
استفاده از :
-
- ساختار های اضافی و گوناگون
- باکس های متعدد
- متن های تو در تو
- تصاویر و انیمشن های زیاد
در سایت باعث سر درگمی کاربرانتان میشود. سعی کنید توصیحات و جزئیات را در صفحه های بعدی که کاربر به آنها سر میزند قرار دهید.
در میان متن های خود فضای خالی ایجاد کنید بگذارید کاربرانتان آزادی عمل بیشتری داشته باشند و حجم زیادی از اطلاعات را به یکباره به مخاطب خود نمایش ندهید. خرید محصول و استفاده از خدمات باید به صورت تدریجی در اختیار کاربر قرار بگیرد.
دهمین نکته کلیدی رابط کاربری
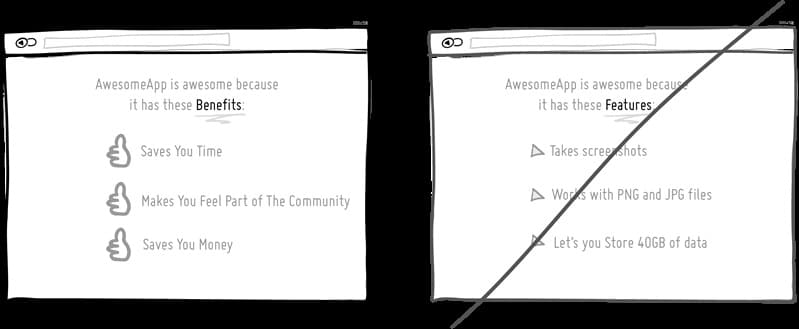
به جای ویژگی ها، ارائه مزایا را امتحان کنید.
اهمیت ارائه مزایا و ارزش های خدمات در رابط کاربری
به جای توصیف و ارائه ویژگی محصولات، مزایای آنها را ذکر کنید.
کاربران باید بدانند با خرید محصولات و خدمات شما چه ارزشی را دریافت خواهند کرد. برای کاربران در وهله اول اصلا مهم نیست که محصول شما چه ویژگی هایی دارد. بلکه برای آن ها این نکته مهم است که ویژگی ها و قابلیت های محصول شما منجر به خلق چه ارزشی برای آن ها می شود.
به پایان مقاله ” 10 نکته کلیدی و طلایی در طراحی رابط کاربری “ رسیدیم.
به یاد داشته باشید :
قطعا رعایت نکاتی که گفته شده باعث بهتر شدن رابط کاربری سایتتان میشود و میتوانید در کسب و کارتان به موفقیت بیشتری دست پیدا کنید. برای مخاطبانتان ارزش قائل شوید، کاربرانتان وقتی بدانند شما به آنها توجه دارید به شما اعتماد خواهند کرد.












دیدگاهی وجود ندارد