
طراحی رسپانسیو سایت – رقصیدن به ساز گوگل؟ یا کاربران؟
در سال های اخیر یکی از مهمترین مباحثی که در طراحی سایت مطرح شده است، طراحی رسپانسیو یا واکنشگرای سایت است. همه چیز از معرفی گوشی های تلفن همراه هوشمند شروع شد، زمانی که این وسیله جای کامپیوترها را برای وبگردی گرفتند. با گسترش این تکنولوژی ها نقش کامپیوتر در زندگی عادی افراد کمرنگ تر شد. به همین دلیل لازم بود که سایت ها برای سایر دستگاه ها از جمله تلفن های همراه مناسب سازی شوند. به همین دلیل مفهومی به نام طراحی رسپانسیو پا به عرصه وجود نهاد. اگر نمی دانید طراحی رسپانسیو چیست؟ و چرا لازم است تا انتهای این نوشته پارسه وب به ما همراه باشد.
لیست عنوان ها:
طراحی رسپانسیو چیست؟
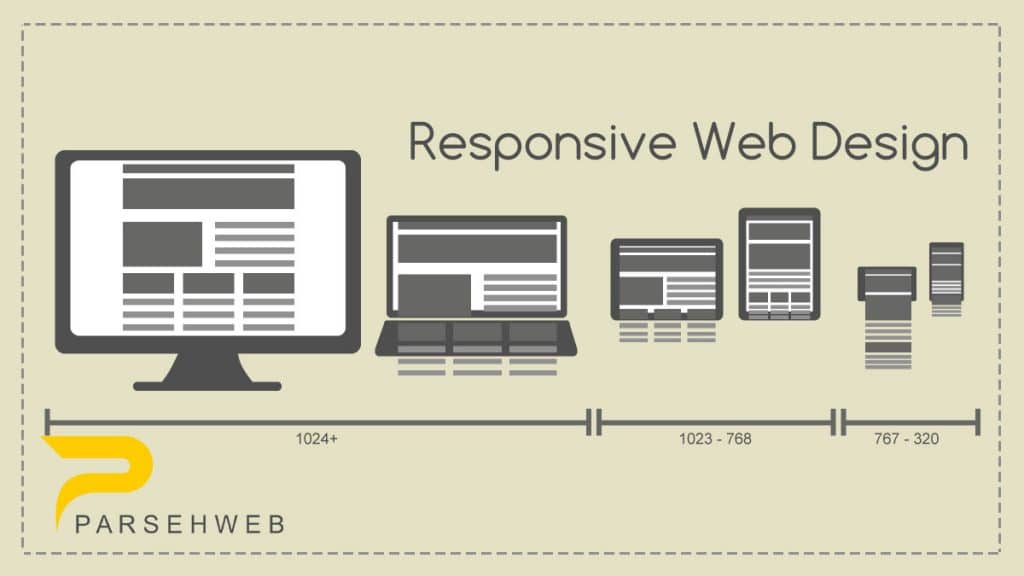
امروزه افراد از دستگاههای مختلفی برای بازدید از وبسایت های مختلف استفاده می کنند به همین دلیل لازم است که هر سایتی در انواع نمایشگر با اندازه های مختلف به درستی نشان داده شود. به فرایند متناسب سازی وبسایت برای نمایش در دستگاه های مختلف اصطلاحا طراحی رسپانسیو گفته می شود. نیاز است که سایت در یک تلویزیون 80 اینچ به درستی نمایش داه شود و از طرفی دیگر، وبسایت باید در یک ساعت هوشمند 2 اینچی هم به درستی نمایش داده شود. یک نوشته که در وبسایت با فونت 30 به کاربر نمایش داده می شود در صورتی که با همان اندازه در یک گوشی تلفن همراه به نمایش درآید، چه مشکلاتی برای کاربران ایجاد خواهد کرد.

معیارهای مهم برای طراحی رسپانسیو سایت
اگر قصد دارید یک سایت رسپانسیو طراحی کنید حتما باید به موارد زیر توجه داشته باشید:
1- اندازه صفحه نمایش
مهم ترین ویژگی که در طراحی سایت رسپانسیو باید مورد توجه قرار گیرد اندازه صفحه نمایش است. در نظر داشته باشید که کاربران از دستگاه های مختلفی برای نمایش یک وبسیات بهره می گیرند. برای مثال برخی از تلویزیون های بزرگ استفاده می کنند، در حالیکه اکثریت جامعه از موبایل استفاده می کنند. در نظر داشته باشید که اندازه صفحه نمایش گوشی های مختلف هم با همدیگر فرق دارند. بنابراین سایت شما باید به گونه ای طراحی شده باشد که برای نمایش در انواع صفحه نمایش مناسب باشد.
2- سیستم عامل دستگاه
هر سیستم عاملی از یک سیستم خاص برای نمایش محتوای یک سایت استفاده می کند. به همین دلیل ممکن است سایتی که در سیستم عامل ویندوز به درستی نمایش داده می شود در سیستم عامل مک به هم ریخته یا از کادر بیرون زده باشد. به همین دلیل لازم است سایت خودتان را برای انواع سیستم عامل مناسب سازی کرده باشد.
3- نوع مرورگر
نوع مرورگر مورد استفاده هم می تواند نحوه رسپانسیو کردن یک سایت را تحت تاثیر قرار بدهد. هر مرورگری از یک سیستم خاص برای نمایش محتوای سایت استفاده می کند. به همین دلیل ممکن است سایتی که در یک مرورگر رسپانسیو است در مرورگری دیگر رسپانسیو نباشد.
چرا لازم است سایت رسپانسیو باشد؟
واکنشگرا بودن سایت مزیت های بسیار زیادی به همراه خواهد داشت. مهم ترین این مزیت های به شکل زیر هستند:
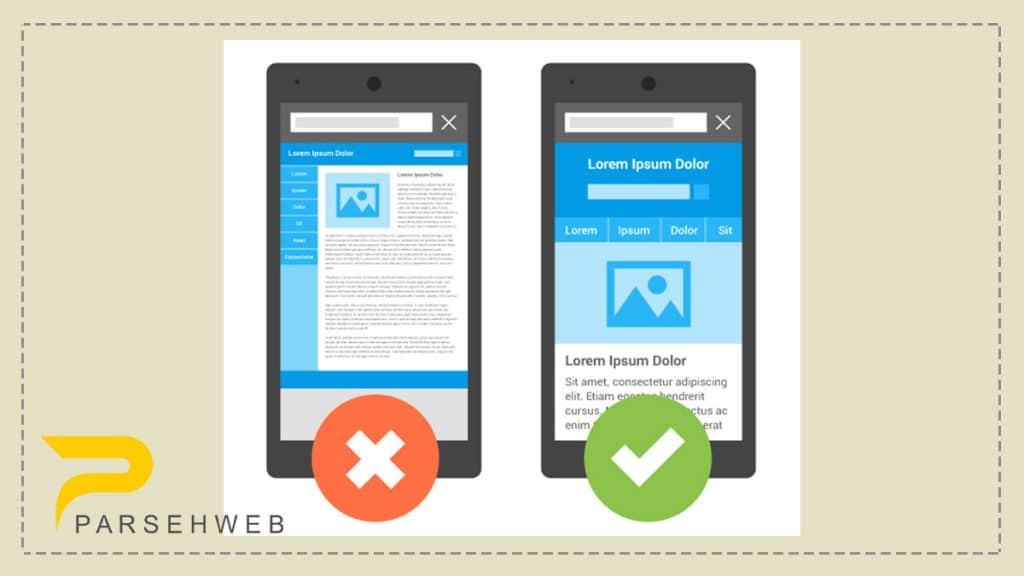
1- بهبود تجربه کاربری
طراحی رسپانسیو باعث می شود که استفاده از دستگاه های مختلف راحت تر باشد و کاربران تجربه کاربری بهتری را تجربه کنند. از آنجایی که موتورهای جستجو اهمیت ویژه ای برای تجربه کاربری قائل هستند، طراحی رسپانسیو به شما کمک می کند که راحت تر دیده شوید. همچنین اگر کاربران از سایت شما خوششان بیاید باز هم به سایت شما مراجعه خواهند کرد و ممکن است به مشتری دائمی شما تبدیل شوند.
2- گوگل دوست دارد
با معرفی الگوریتم mobile first index گوگل عملا به صاحیبن کسب و کارها هشدار داد که در صورتی که سایت آن ها برای استفاده در موبایل طراحی نشده باشد، احتمال کسب رتبه در کلمات کلیدی مهم، پایین تر خواهد بود. بنابراین این ویژگی هم به صورت مستقسم و هم از طریق بهبود تجربه کاربری و session duration به صورت غیر مستقیم روی سئو سایت شما تاثیر خواهد گذاشت. به همین دلیل لازم است که سایت شما به صورت واکنشگرا طراحی شود.

3- مدیریت راحت تر وبسیات
اکثر کسب و کارها به خصوص کسب و کارهای کوچک هزینه و توانایی کافی برای ایجاد تغییر در بخشهای مختلف یک سایت را ندارند. برای مثال برخی از کمپانی های بزرگ از دو سایت مجزا استفاده می کنند و یکی را در گوشی و دیگری را در کامپیوتر به کاربران نمایش می دهند. برای آشنایی بیشتر یوتیوب را یکبار در گوشی و یکبار هم در کامپیوتر خود باز کرده و به آدرس صفحه آن توجه کنید. در این حالت برای ایجاد هر تغییر لازم است که هر دو نسخه سایت ادیت شوند. اما با استفاده از واکنشگرایی شما یک سایت خواهید داشت که نحوه نمایش آن متناسب با اندازه صفحه نمایش خواهد بود.
تست رسپانسیو بودن سایت
اگر می خواهید واکنشگرا بودن یک سایت را بررسی کنید می توانید از روش های زیر استفاده کنید:
1- سایت را با گوشی های مختلف باز کنید
اگر به چند گوشی با سیستم عامل مختلف دسترسی دارید، می توانید برای اطمینان از واکنشگرا بودن سایت، سایت را در این گوشی ها باز کنید. در صورتی که متن ها و سایز اجزای سایت به خوبی قابل مشاهده باشند و هیچ المانی از صفحه بیرون نزده باشد، سایت مورد نظر واکنشگرا است.
2- تست در مرورگرهای دسکتاپ
یک راه ساده تر برای تست واکنشگرا بودن سایت این است که در حالت inspect سایت را مشاهده کنید. برای مشاهده سایت در حالت inspect در مرورگر کروم کافی است روی صفحه سایت کلیک راست کرده و گزینه inspect را انتخاب کنید.
3- سایت هایی که رسپانسیو بودن را بررسی می کنند
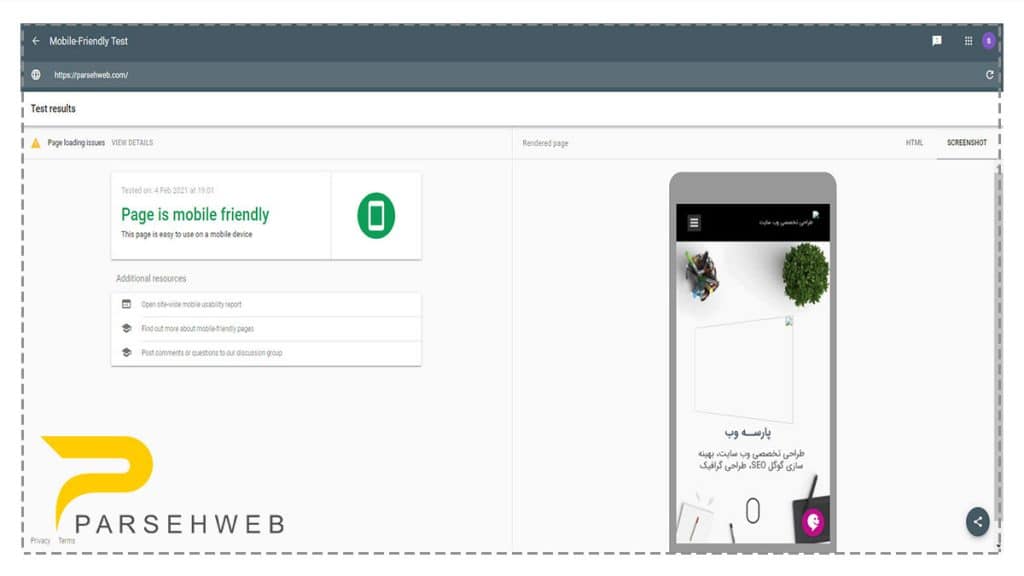
برخی از سایت ها وجود دارند که آدرس سایت مورد نظر را به آن ها می دهید. پس از آنالیز، نتایج برای شما به نمایش در خواهد آمد. گزینه اول برای این کار سایت responsinator است که سایت را در مدل های مختلف به نمایش در خواهید آورد. گزینه دوم سایت Mbile-Friendly Test است که این سایت توسط خود گوگل توسعه داده شده است. این سایت هم رسپانسیو بودن سایت شما را بررسی خواهد کرد و در صورت بروز هر گونه خطا یا مشکلی آن را به شما گزارش خواهد داد.

در این نوشته پارسه وب به بررسی طراحی رسپانسیو سایت پرداخیتم و سعی کردیم مهم ترین نکات آن را با شما به اشتراک بگذاریم. امیدواریم این نوشته برای شما مفید بوده باشد.


دیدگاهی وجود ندارد