
معرفی 50 تا از بهترین ابزارهای طراحی وب در سال ۲۰۲۰-قسمت 1
امروزه ابزارهای قدرتمندی در حوزه طراحی وب وجود دارند. مهم نیست که در پی برطرف کردن کدام مشکل در سایت خود هستید، احتمالا یک نفر ابزاری برای حل این مشکل ساخته است. حال یا این ابزار مستقلا برای این کار ساخته شده است و یا به عنوان بخشی از یک ابزار بزرگتر کار میکند. اگرچه فضای کار طراحی وب نسبت به روزهای اولیهاش بسیار تغییر کرده است ولی هنوز روحیه همکاری در این فضا وجود دارد و به همین دلیل بسیاری از این ابزارهای طراحی وب رایگان هستند.
لیست عنوان ها:
بهترین ابزارهای طراحی وب در سال ۲۰۲۰
اینکه این ابزارهای طراحی وب بسیار متنوع هستند عالیست ولی گاهی باعث میشود در انتخاب اینکه از کدام ابزار استفاده کنید گیج شوید. در این مقاله سعی کردیم بهترین ابزارهای طراحی وب را به شما معرفی کنیم. با اینکه این لیست جامع نیست ولی سعی کردهایم با محدود کردن این لیست و معرفی کردن بهترین ابزارها کار شما را آسانتر کنیم.
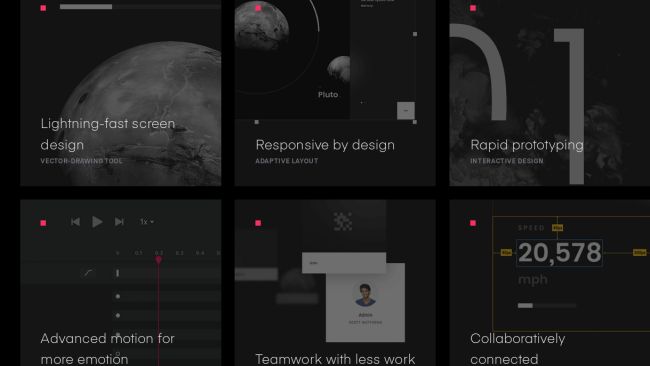
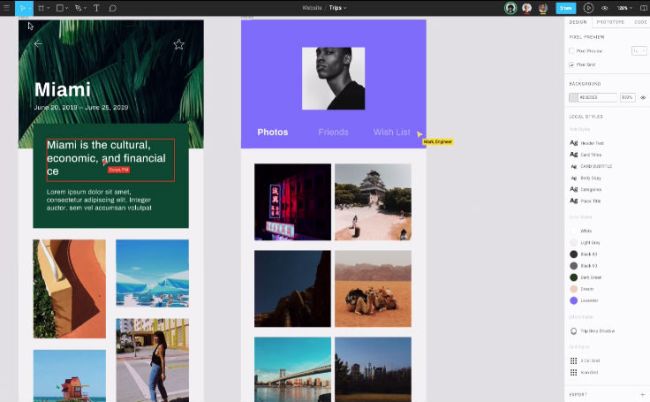
1. InVision Studio

این ابزار تنها ابزاری است که برای کارهای UI به آن نیاز دارید. InVision Studio با مجموعهای از قابلیتها به شما کمک میکند تا ظاهر و روش تعامل زیبایی برای سایت خود فراهم کنید. ویژگیهایی شامل نمونهسازی سریع، واکنشگرا کردن سایت و ایجاد فضایی عالی برای تعامل کاربران با سایت از مزایای این ابزار است.
این ابزار شبیه به Sketch است. با این حال قدرت InVision Studio در بخش نمونه سازی (prototyping) است. به خصوص اگر سایت شما شامل انیمیشن هم هست. نمونهسازی سریع به شما اجازه میدهد که بتوانید ظاهر پیچیدهای که در ذهنتان دارید را ایجاد کنید. کافیست که UI مد نظر خود را انتخاب کرده سپس آن را طراحی کنید.
همچنین به کمک این ابزار میتوانید انیمشنهایی با حرکات و تنوعات مختلف مانند کلیک کردن، هاور کردن و کشیدن در صفحه وب را ایجاد کنید. حال که نمونه اولیه خود را به کمک این ابزار ایجاد کردید میتوانید آن را در خود این ابزار تست کنید و از کاربرانتان بخواهید که در مورد ظاهر جدید سایت شما نظر دهند.
همچنین وقتی از این ابزار استفاده میکنید دیگر نیازی نیست که برای هر وسیلهای (موبایل، تبلت و…) یک طراحی خاص داشته باشید به این دلیل که InVision Studio به صورت اتوماتیک ظاهر سایت شما را به تناسب هر وسیلهای تنظیم میکند. این کار باعث صرفهجویی میشود و میتوانید وقت بیشتری برای طراحی اختصاص دهید.
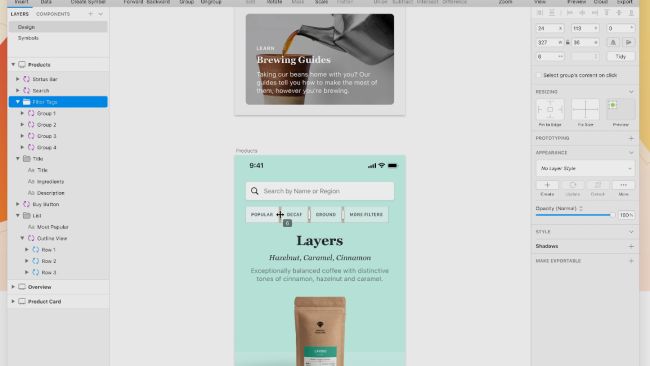
2. Sketch

این ابزار نیز در طراحی وب بسیار رایج است. به کمک این ابزار قدرتمند که بر اساس وکتور کار میکند، میتوانید طرحها و نمونههایی عالی بسازید. این ابزار مخصوص ایجاد سایت و اپلیکیشن است و به همین دلیل هیچ کار اضافه دیگری را انجام نمیدهد، بنابراین پرسرعتتر و موثرتر از ابزارهاییست که برای مقاصد مختلف ایجاد شدهاند.
میتوان گفت که کار با این ابزار در مقایسه با فتوشاپ، هنگام ساختن داکیومنتها و اصلاح آنها راحتتر است. Sketch برخلاف فتوشاپ حاوی داکیومنتهای کوچکتری میباشد به این دلیل که بر اساس وکتور کار میکند و به این ترتیب سایز فایلها کمتر از فایلهای فتوشاپ است.
این تمام ماجرا نیست. ساختار شبکهای این ابزار کار طراحی ظاهر سایت را بسیار راحتتر و کاربر پسندتر میکند. فتوشاپ در مقایسه با این ابزار بسیار پیچیده به نظر میرسد. افزونههای مختلفی برای این ابزار وجود دارد.
نقطه ضعف Sketch این است که فقط برروی سیستم عامل Mac قابل استفاده است. البته خوشبختانه امروز یک اپلیکیشن ویندوز با نام Lunacy وجود دارد که با آن میتوانید فایلهای Sketch را باز کرده و ویرایش کنید.
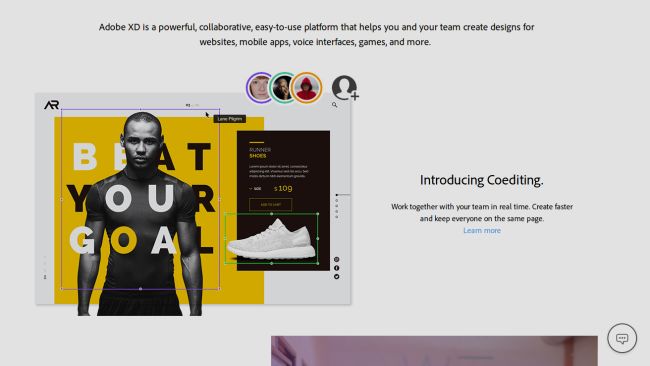
3. Adobe XD

این ابزار محیطی عالی برای پروژههای دیجیتال تحت مجموعه Adobe Creative Cloud را فراهم میکند. اگر کابر نرمافزارهای ادوبی هستین ولی تازه شروع به کار با Adobe XD ممکن است متوجه شوید که ظاهر آن متفاوت از نرمافزارهای دیگر ادوبی است. اگر قبلا با فتوشاپ کار کرده باشید راحتتر میتوانید با این ابزار که یکی از قدرتمندترینها در نوع خودش است کار کنید.
Adobe XD که بر اساس وکتور کار میکند، همراه با ویژگیهای زیاد دیگری – مانند نمونه سازی صوتی – خود را در رده بروزترین ابزارها قرار میدهد. Adobe XD شامل ابزارهای طراحی، ابزارهایی برای تعریف المانهای غیرایستا، پیشنمایش ظاهر سایت در موبایل و دسکتاپ میباشد و امکان نظرسنجی از کاربران برای ظاهر طراحی شده را نیز فراهم میکند. به کمک این ابزار میتوانید یک برد مخصوص برای اندازه هر نوع وسیله (موبایل، تبلت و…) انتخاب کنید و پروژه خود را شروع کنید. حتی میتوانید کیتهای آماده UI را – مانند المانهای طراحی گوگل – در این ابزار وارد کرده و از آن استفاده کنید.
سازگار بودن Adobe XD با Creative Cloud به شما این امکان را میدهد که بتوانید از فتوشاپ و ایلاستریتور نیز به راحتی المانهای مختلف را وارد کنید. اگر از نرمافزارهای دیگر ادوبی استفاده میکنید کار با این نرمافزار برای شما راحت است و راحتتر کار با آن را یاد خواهید گرفت. سهولت استفاده یکی از دلایلی است که باعث شد این ابزار در لیست بهترین ابزارهای طراحی وب قرار بگیرد.
میتوان گفت که Adobe XD برای ساخت نمونه اولیه و قرار دادن تعداد زیادی تصویر در یک برد عالی است. همچنین این ابزار برای نمایش نمونه کار ساخته شده به کاربران و گرفتن نظرات آنها بسیار مفید است. حتی لینکی که برای کابران میفرستید تا ظاهر جدید سایت شما را ببینند همیشه آخرین ورژن طراحی شده توسط شما را نشان میدهد و با کار مدوام شما آپدیت میشود.
مقاله ” UI و UX در طراحی سایت و کدام مهم تر است؟ ” را حتما بخوانید
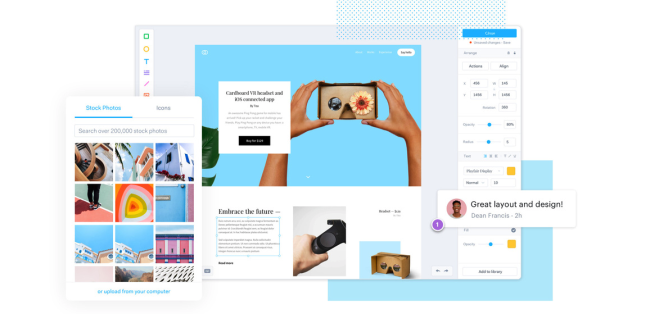
4. Marvel

Marvel نیز ابزار مفید دیگری است که به کمک آن میتواند به سرعت ایدههایتان را پیاده سازی و ویرایش کنید. همچنین روشی عالی برای ایمپورت کردن طرحها در پروژه را برای شما فراهم میکند. به روشی جذاب امکان تست توسط کابران شما هم در این ابزار مهیاست که هنوز در میان اغلب ابزارهای طراحی سایت رایج نیست. Marvel یک ابزار آنلاین است بنابراین نیازی به دانلود هیچ فایلی نیست.
5. Figma

این ابزار امکان اینکه چند طراح همزمان برروی یک پروژه کار کنند را فراهم میکند. Figma در مرورگرهای ویندوز، مک و لینوکس در دسترس است و دو نسخه پولی و رایگان دارد که با توجه به نیاز خود میتوانید از هرکدام از آنها استفاده کنید.
مزیت اصلی این ابزار درست مانند Sketch است و البته این قابلیت را نیز دارد که میتوان توسط چند سیستم عامل روی آن کار کرد. کار کردن با این نرمافزار بسیار راحت و روان است و به سادگی میتوان کار با آن را یاد گرفت. همچنین میتوانید فایلهای طراحی شده را توسط این اپ با دیگران به اشتراک بگذارید. سرعت طراحی برای دسکتاپ، تبلت و موبایل در این ابزار بسیار بالاست.
6. Affinity Designer

برخی به این ابزار قاتل فتوشاپ میگویند! به این دلیل که این ابزار ویژگیهای دارد که علاوه بر اینکه استفاده از آنها لذتبخش است، شامل لایههای قابل تنظیم و غیرمخرب نیز میباشد. و این به معناست که میتوانید به کمک این ابزار تصاویر یا وکتورها را بدون اینکه به آنها صدمه بزنید تنظیم کنید.
قابلیت یک ملیون بار زوم از مزایای AffinityDesigner است.همچنین این ابزار برای کار کردن با وکتور آرتها نیز بسیار مفید است. قابلیت برگرداندن تغییرات (undo) و تاریخچه تغییرات در این ابزار نیز بسیار مفید است. شما در AffinityDesigner میتوانید تا ۸۰۰۰ بار تغییرات خود را به عقب بازگردانید!
این ابزار در آیپد هم در دسترس است. البته فکر نکنید نسخه موبایل این نرمافزار امکانات کمی دارد. این نسخه نیز مانند نسخه دسکتاپ این نرمافزار کامل است.
۷. ابزار Uxpin

ابزار بعدی یعنی UXpin مختص ساخت نمونه کار است و در مک، ویندوز و مرورگرها قابل دسترس است. علاوه بر اینکه میتوانید با ترکیب المانهای مختلف طرح خود را پیاده سازی کنید این ابزار قابلیت کار کردن با کدها را نیز برای شما فراهم کرده است.
وجود کتابخانههایی برای iOS، المانهای طراحی و بوت استرپ و همچنین مجموعهای از آیکونهای رایگان در این ابزار به شما کمک میکند تا طراحی خود را کامل کنید. UXpin به تازگی یک ویژگی را معرفی کرده که توسط آن میتوانید مطمئن شوید که طراحی شما مطابق با استاندارد WCAG است.
میتوانید اولین نمونه خود را به صورت رایگان در این ابزار بسازید و اگر آن را مفید یافتید میتوانید از عضویت پولی ماهانه آن استفاده کنید. UXpin به تازگی یکپارچگی خود با Sketch را بهبود بخشیده است، بنابراین اگر از هوادارن Sketch هستید ولی قابلیتهای نمونهسازی آن را محدود میدانید میتوانید از UXpin استفاده کنید.
۸. ابزار Proto.io

این ابزار نیز یکی از بهترینها در نوع خودش است که از طریق آن میتوانید طرحهایی عالی و با کیفیت ایجاد کنید. Proto.io مجموعهای از قابلیتها را برای کار با انیمشنهای وکتور فراهم میکند.
میتوانید طرحهایی شبیه به طراحهایی که با دست کشیده شده اند را در این ابزار وارد کنید و با تکمیل کردن، آنها را به طرحهایی با کیفیت تبدیل کنید. شاید مایل باشید که از افزونههای Sketch و یا فتوشاپ برای تکمیل طراحی خود استفاده کنید ولی به خاطر داشته باشید به کمک Proto.io میتوانید فرآیند طراحی را از ابتدا تا انتها به خوبی پیش ببرید. به کمک این ابزار میتوانید نظر مخاطبین را هم جویا شوید و استقبال از آن را بسنجید. Proto.io ابزاری است که همه چیز را یکجا برای شما فراهم کرده است و تعداد زیادی از برندهای معتبر تا کنون از آن استفاده کردهاند.
در این ابزار میتوانید دموهای زیادی را برای شروع کار پیدا کنید و ببینید که چطور Proto.io مجموعهای کامل از تمام ابزارها را یکجا برای شما جمع کرده است. Proto.io به تازگی امکاناتی برای مدیریت بهتر، راهنماهایی برای توسعه دهندگان و قابلیت ثبت نمونههای ساخته شده را فراهم کرده است و بدین ترتیب در لیست بهترین نرمافزارهای ساخت نمونه اولیه قرار میگیرد.
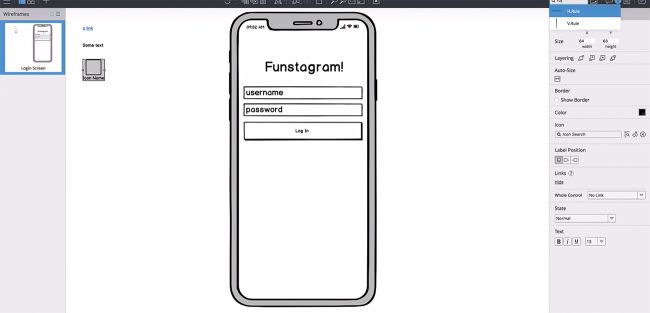
۹. Balsamiq

اگر به دنبال ابزاری کارآمد و سریع برای طراحی ظاهری سایت هستید، Balsamiq یکی از پیشنهادهای اصلی است. به کمک این ابزار از مجموعه ابزارهای طراحی وب میتوانید به سهولت و سرعت ساختار ظاهری سایت خود را طراحی کنید. المانهای این ابزار قابلیت درگ اند دراپ دارند که کار طراحی را بسیار ساده میکند. و میتوانید با دکمههایی که در طرح قرار میدهید، به صفحات دیگر لینک دهید. پس از طراحی نیز میتوانید این طرح را با همکاران و یا کاربران خود به اشتراک بگذارید. Balsamiq از سال ۲۰۰۸ شروع به کار کرده است و به امکان ایجاد طرحهای حداقلی، سرعت و عدم تمرکز بر رویکردهای نادرست به خود افتخار میکند.
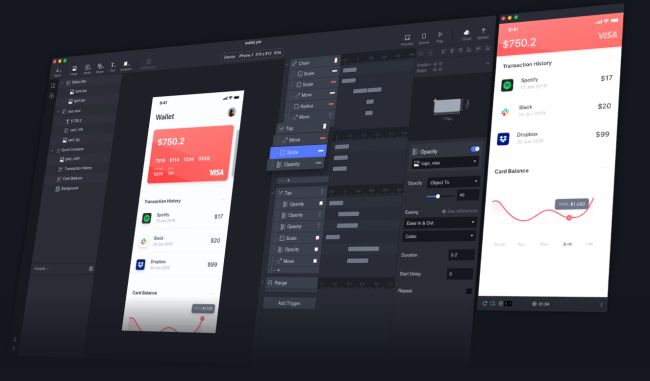
۱۰. ProtoPie

این ابزار به شما اجاره میدهد تا طرحهای پیچیده را ایجاد کنید و به طرح مد نظر خود بسیار نزدیک شوید. شاید برجستهترین ویژگی این ابزار قابلیت کنترل سنسورهای وسایل هوشمند (موبایل و…) در نمونه کار اولیه است. مانند سنسور لمس سه بعدی در اپل، سنسور چرخش، سنسور صدا، جهتنما و…
با توجه به نوع پروژه، ProtoPie میتواند ابزاری عالی برای کسانی باشد که میخواهند از ویژگیهای مخصوص این اپ برخوردار شوند. استفاده از این ابزار بسیار ساده است و نیازی به کدنویسی نخواهید داشت.
نسخه ۴.۲ این ابزار دارای دو ویژگی جدید میباشد. اول اینکه میتوانید SVG ها را به طرح خود اضافه کنید و آن را ادیت کنید. دوم اینکه در نسخه جدید میتوانید فاصله بین دو لایه را تنها با انتخاب آنها پیدا کنید.
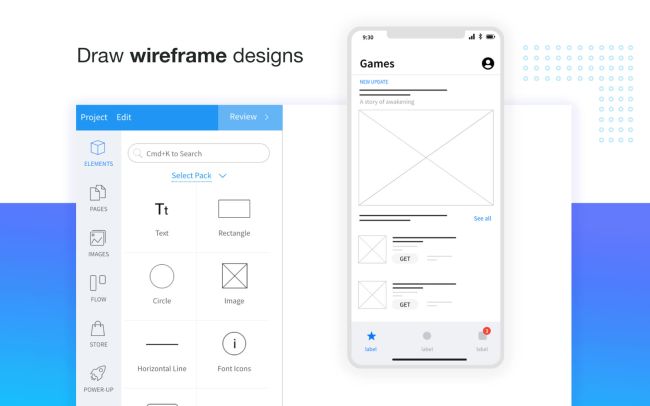
۱۱. MockFlow

این اپلیکیشن نیز برای طراحی المانهای وبسایت مناسب است. به کمک MockFlow میتوانید طرحهای اولیه خود را ایجاد کرده سپس آن را کامل کنید. این ابزار شامل هزاران المان و طرح از پیش ساخته است که میتوانید آنها را برحسب نیاز خود تغییر دهید. همچنین میتوانید پیشنمایش طرحهای خود را نیز با همکاران و کاربران خود به اشتراک بگذارید.
پس از ایجاد طرح اولیه میتوانید به کمک ویژگیهای دیگر این ابزار مانند اطلاعات و راهنماییهایی که در مورد استایلها و چینش المانها به شما میدهد، طرح خود را تکمیل کنید.
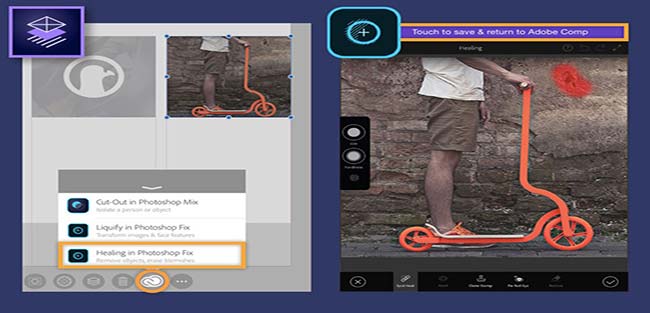
۱۲. Adobe Comp

Adobe Comp ابزاری عالی برای ایجاد طرحها، ساختارها و نمونههای اولیه وب در آیپد است. این ابزار با Creative Cloud هم سازگار است که باعث ایجاد طرحهای هوشمندانه میشود. Adobe Comp شامل قالبهای آماده زیادی برای موبایل و دسکتاپ است. میتوانید در این ابزار طرحهای اولیه خود را کشیده تصاویر، نوشتهها و غیره را در اشکالی که میکشید به سرعت جایگزین کنید. AdobeComp نیز طرحهای خام و نامتناسب شما را به خطوط، دایرهها و مستطیلهای منظم تبدیل میکند.
شاید عجیب باشد ولی با این ابزار نمیتوان خروجی XD گرفت. البته میتوانید بعد از تمام شدن طراحی، طرحهای خود را از این ابزار وارد فتوشاپ، ایلاستریتور یا ایندیزاین کنید و از آنجا به XD تبدیل کنید. ولی حتی با وجود این ضعف، AdobeComp به علت قابلیتهای عالی، سهولت در استفاده و UI چشمگیر شایسته این است که در لیست ابزارهای طراحی وب قرار گیرد.
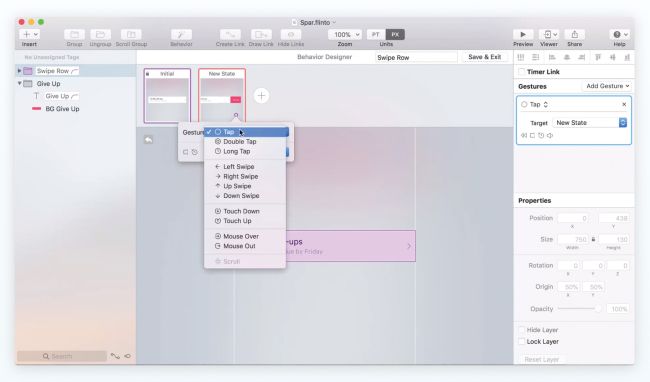
۱۳. Flinto

این ابزار به شما اجازه میدهد که المانهای تعاملی منحصر به فردی در طراحی خود ایجاد کنید. شکلها و امکانات زیادی در این ابزار وجود دارد که کار تغییر در طراحی را بسیار راحتتر میکند. کار با Flinto باعث میشود بتوانید طرحهای متفاوت را ایجاد کنید طرحهایی که Flinto به آنها روح میبخشد.
با اینکه این ابزار فقط در iOS در دسترس است ولی هنگامی که شروع به کار با آن کنید به سرعت با آن احساس راحتی میکنید. همچنین میتوانید خروجیهای Sketch و Figma را در این ابزار ایمپورت کنید.
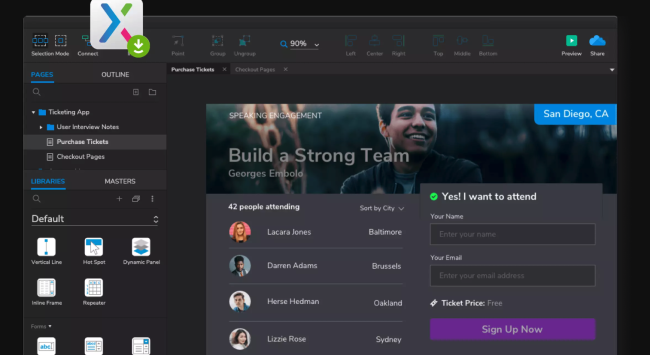
۱۴. Axure

Axure همیشه یکی از بهترین ابزارها برای ایجاد طرحهای اولیه در بازار بوده است و ابزاری عالی برای پروژهای پیچیده با اطلاعات داینامیک است. به کمک Axure میتوانید برروی پروژههای تکنیکال پیچیده که نیازمند توجه زیادی در ایجاد ساختار و اطلاعات هستند تمرکز کنید.
با امکانات کاملی که این ابزار به شما ارائه میدهد میتوانید طرح مد نظر خود را پیادهسازی کنید.
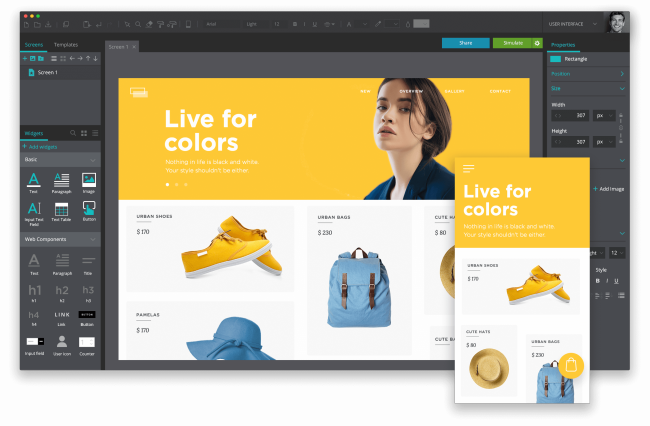
۱۵. Justinmind

به کمک این ابزار میتوانید طرحهای اولیه خوبی بسازید. Justinmind با ابزارهایی مانند فتوشاپ و Sketch نیز یکپارچه شده است. به کمک کیتهای آمادهای که این ابزار دارد میتوانید به سرعت طرحهای واکنشگرا (ریسپانسیو) خود را پیاده سازی کنید.
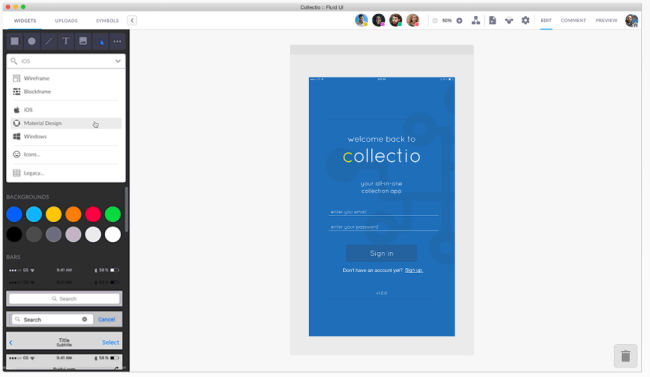
۱۶. Fluid

Fluid نیز یکی از ابزارهای طراحی وب می باشد که مجموعهای از امکانات را یکجا برای شما فراهم کرده است تا بتوانید نمونههای اولیه را به سرعت بسازید. به کمک این امکانات میتوانید هرآنچه در ذهن دارید را پیادهسازی کنید و البته هم میتوان طرحهای بسیار ساده با این ابزار ایجاد کرد هم طرحهای پیچیده و با کیفیت.
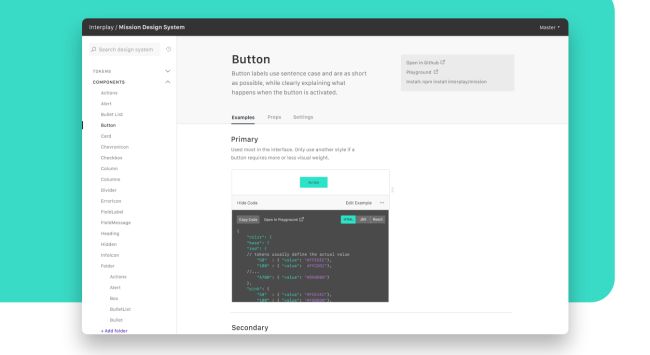
۱۷. Interplay

این ابزار که از طریق آن میتوان نمونههای اولیه ایجاد کرد، در ایجاد ارتباط بین اعضای یک تیم به خصوص طراحان و توسعه دهندگان عالی عمل میکند. این ابزار با کدها و المانهایی که مد نظر شماست یکپارچه است و میتواند فایلهایی ایجاد کند که به صورت اتوماتیک به روز شوند. مزیت اصلی این ابزار این است که میتواند همزمان با اینکه شخصی در حال کار بر روی یک طرح است آن طرح را آپدیت کند. با اینکه Interplay هنوز در نسخه بتا قرار دارد ولی با این حال امکانات و قابلیتهای قدرتمندی را عرض میکند.
۱۸. بوت استرپ – bootstrap

بوت استرپ ابزار جدیدی نیست ولی با توسعه خود امکاناتی را برای طراحی ظاهر وب در اختیار ما قرار داده است. نسخه جدید بوت استرپ شامل نگهدارندههایی (containers) واکنشگراست که در نقاط خاصی عمل میکنند.
کلاسهای row-cols برای مشخص کردن تعداد ستونها در هنگام ریسپانسیو شدن در نقاطی خاص طراحی شدهاند. بوت استرپ به تازگی کتابخانه آیکون – که متن باز هم هست – را معرفی کرده است که میتوان از قابلیتهای آن بهره برد.
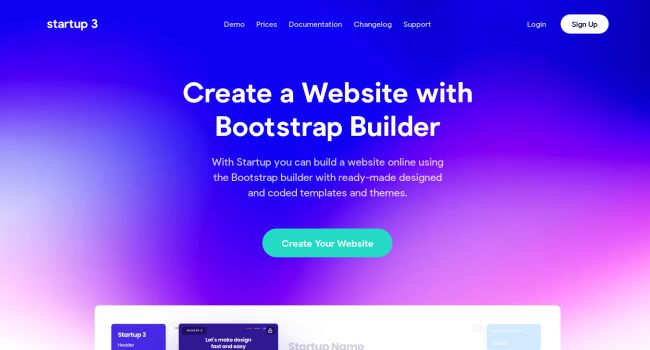
۱۹. Startup 3

اگر شما بوت استرپ را دوست دارید ولی نمیخواهید با المانهای خیلی خام کار کنید، Startup3 انتخابی عالی برای شماست.این ابزار آنلاین دارای قالبها و تمپلیتهایی است که بر اساس بوت استرپ ۴ – شامل ۱۲ ستون برای اعمال تغییرات – ساخته شده است. توسط این ابزار میتوانید ظاهر سایت خود را بدون کدنویسی و فقط با درگ اند دراپ طراحی کنید. البته برای اینکه طرح خود را کامل کنید نیاز به دانستن کمی HTML و CSS خواهید داشت.
۲۰. Pattern Lab

این ابزار زیبا که توسط Dave OIsen و Brad Frost ایجاد شده است، بر اساس مفهوم طراحی اتمیک کار میکند. مفهوم طراحی اتمیک میگوید که شما باید قادر باشید که طرح خود را به قطعات کوچکتر یا اتم تبدیل کنید و بتوانید آنها را با هم ترکیب کرده و المانهای بزرگتر بسازید و این امکان فراهم باشد که مجددا از آنها استفاده کنید. و آنها را به یک تمپلیت تبدیل کنید.
با وجود اینکه هسته این ابزار که برای تولید سایتهای ایستا میباشد و المانهای مختلف طراحی را با هم پیوند میدهد اما Pattern Lab چیزی فراتر از این است. این ابزار به شما امکان میدهد که الگوهای مختلف UI را با هم ترکیب کنید و اطلاعات داینامیک ایجاد کنید. قابلیت device-agnostic این ابزار به شما امکان میدهد که مطمئن شوید سایت شما کاملا واکنشگراست و نیازهای شما را بر طرف خواهد کرد.
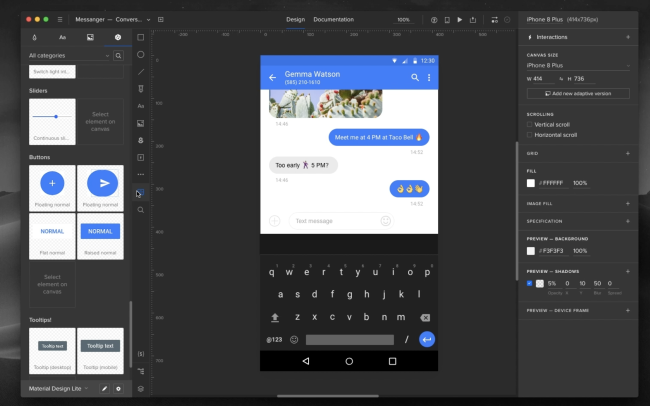
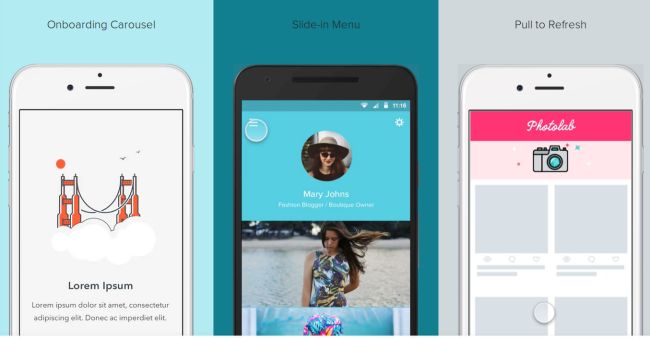
۲۱. Material Design

این ابزار از مجموعه ابزارهای طراحی وب در واقع یک زبان تصویری متعلق به گوگل است هدفش ترکیب اصول کلاسیک یک طراحی خوب همراه با خلاقیت در تکنولوژی و علم است تا به کمک آن بتوان یک طرح منسجم و منعطف برای سایت ایجاد کرد.
سایتها و اپلیکیشنهای که با استفاده از این ابزار طراحی شدهاند، ظاهری مدرن و کاربر پسند دارند. و افراد به راحتی با آن کار میکنند. اگر بر نوار nav در این ابزار کلیک کنید میتوانید قابلیتهای دیگری را هم به آن اضافه کنید که به کمک شما خواهند آمد.


دیدگاهی وجود ندارد